Product Images
Architects are visual people so it is important to use high quality images on your product listing.
Images appear on the product listing in the image gallery. This can can contain up to 20 images which can be scrolled through, images can be enlarged by clicking on the gallery. The first, or lead, image will also appear as the thumbnail image for the listing.
All listings should have at least one image. Ensure you are not infringing on any copyrights with use of imagery per our terms of use.
See more image requirements below.
Adding images
To add images open the product listing (General Info tab) and scroll almost to the bottom. Attach images by dragging and dropping files onto the 'Drop Files' square, or click 'From your computer' and selecting the files.
Once loaded, you can reorder the images by clicking on the preview thumbnail and dragging to reposition.
Captions
Captions are optional, but are helpful where showing different product options or variations, such as colour, or different applications.
When loading a new image a caption field will appear. Enter a short caption and click green Save Caption button.
For existing images, click the Edit Caption button, then the green Save button.
Troubleshooting
If you are having trouble loading an image:
- Check image size is not 3MB or over
- Check total number of images loaded is less than 20
- Check format — .tif files will not load (see image requirement below)
- Check you are loading to the Images section, not the Animations box below
Product image requirements and display
All product listings should have at least one image.
Display
- The top/lead image will appear first on the listing as it appears on EBOSS (other images will appear in a gallery carousel that can be scrolled through)
- This lead image will also appear as a thumbnail in search results and indexes
- Images in the gallery can be enlarged by clicking on them
- If no image is loaded the gallery will not display on the listing
- If no image is loaded the brand logo will display as the thumbnail image in product search results and in your catalogue
Image requirements
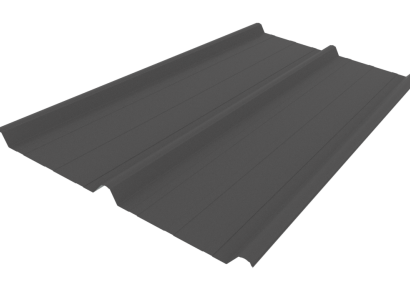
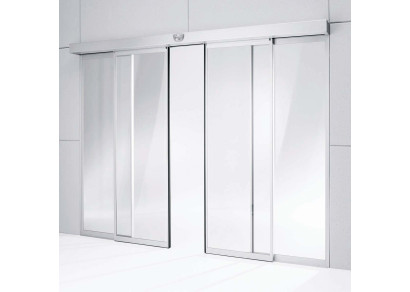
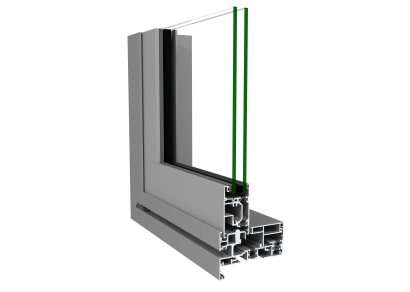
- Choose good quality photos or renders that clearly show the product — in-situ and close up
- Avoid images with logos. Images with some text, such as labels can be used, but text-heavy imagery, such as installation instructions are better suited as product literature/documents
- The gallery is 16:9 ratio (landscape), but can display photos of any proportion, landscape or portrait. Photos which are not 16:9 will have white padding/space around to fill the gallery.
| Minimum height | |
|---|---|
| 700px h | |
| Ideal image ratio | 16:9 |
| Maximum upload size (MB) | 3MB per image |
| Maximum images | 10 per product |
| Accepted formats | JPEG, PNG, GIF saved for web |
Product thumbnail images
The first/lead image from the product listing will also appear as a thumbnail in search results and in your product catalogue. Thumbnail images crop to a 4:3 ratio by default. The 4:3 shape is a squarish format and is suitable for most images, however for some images, particularly those that are long or tall, the crop may be too severe. EBOSS can override them individually to not crop and add white padding to fit the 4:3 canvas. Images as they appear on the product listing page will not be cropped.
Product animations
You can upload .mp4 animations to a product page gallery. Any that are added will display after static product images. (Note there still needs to be a static image in order to generate your product thumbnail image.) See Animations and Video
MP4 codec settings
When exporting to MP4, you want to use the h264 video codec and the aac audio codec because IE11 and earlier only support this combination. Please use the "export for web" function in your editing program when exporting the file.
| Ideal video ratio | 16:9 |
|---|---|
| Maximum upload size (MB) | 64MB per video |
| Maximum videos | 2 per product |
| Recommended codec | h264 (video), aac (audio) |
| Accepted formats | MP4, export for web |