Brand Information
To host a product catalogue on EBOSS you will need a brand page. This will initially be set up by EBOSS on your behalf.
Updates
Once established, you can update text information, and contact details for your brand via the Supplier Admin/Manage Catalogue.
There is no Save Draft option for the brand and contact pages — make changes and then Publish.
For changes to brand name see Rebranding.
Brand Info Tab
When logged into the Supplier Admin click your brand under Manage Catalogue, then select the 'Brand Info' tab at on the left. Remember to click Save and then the green Request Approval button.
Login > Manage Catalogue > Brand Info tab (left hand side)
Brand Text Fields
| Short Bio |
This appears alongside brand logo and is seen on product listings
|
| About |
Appears on your brand page
|
| Phone and Website |
The contact phone number and website address appear at the top of Brand Contact page. Note: phone numbers, web address and emails appear truncated on the EBOSS site. This means they must be clicked on to reveal the information. This is deliberately done for tracking purposes.
|
|
The brand email address does NOT appear on the site, but will receive enquiries sent via the Enquiry form (unless it is directed to an individual contact)
|
Short bio and About Text
Remember to click Save and then the green Publish button.
Short bio example
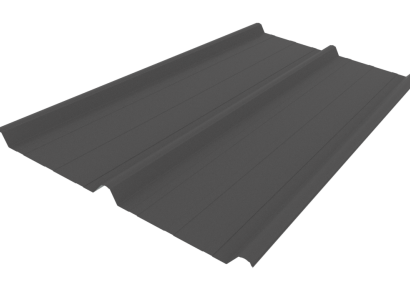
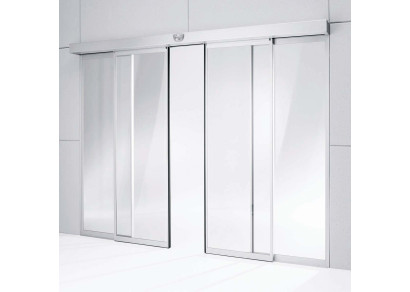
Company X design, manufacture and install a range of opening roof, sun louvre and shutter systems.
About example
Company X provide smart sun control solutions for a sustainable home and building. Their extensive product range includes opening roofs, sun louvre and shutter systems, gates, fences and screens including PVC drop down screens and external venetian blinds.
Formed in Christchurch in 1973, Company X now have offices around New Zealand.
Brand Imagery
Brand Logo
Your brand logo is used at the top of your catalogue and product pages. To update your logo contact EBOSS. Please provide your logo to us in vector format without boxed backgrounds. Note versions without taglines are preferred.
| Minimum width | 500px w |
| Format | Vector (.eps, .ai, .svg) |
Brand Icon
Your brand icon is used as a small visual reference next to your brand name throughout the site, similar to brand avatars on third party software and social media. You can view examples on the library Brands A–Z page. It needs to be visible on both white and dark backgrounds and at small sizes. EBOSS reserves the right to edit this if it does not meet the below requirements.
| Image ratio | 1:1 |
| Ideal design | Circular shape, ensure background fill, if white background use 0.5px #d6d6d6 stroke, if dark background use 0.5px #fffff stroke |
| Dimensions | 23px x 23px |
| Maximum size | 10kb |
| Format | SVG |
Brand Hero Image
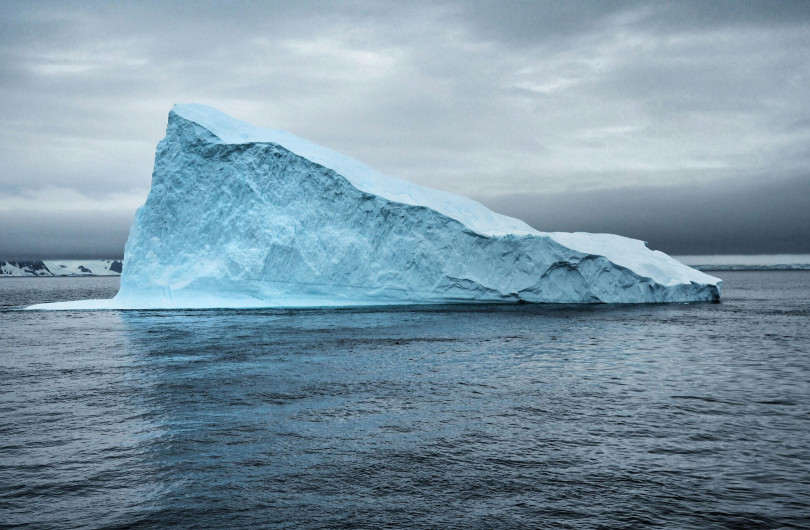
The brand hero image is the first thing users see on your brand landing page. It is designed to be a simple and beautiful photographic image that represents your products and brand in an architectural context. We no longer allow images with text written on them.
| Minimum width | 750px |
| Restrictions | No overlaid text in image |
| Max file size | 1MB |
| Format | JPEG (saved for web) |
| Image ratio | 16:9 (eg. 1600 x 900px) |
Brand Colour
The brand colour is used for coloured highlights and buttons associated with your brand’s product listings and articles.
- Entered by EBOSS as a 6 digit # code (alternatively supply a CMYK or RGB code and we can convert it)
- Where no brand colour is supplied, we can select one based on colours in your logo
- Note that the brand colour must be dark enough for white text to display against it. EBOSS may adjust the colour where readability is affected
You can view examples of brand coloured 'View' buttons on the library Brands A–Z page